前書き
承前。
furyu.hatenablog.com
furyu.hatenablog.com
せっかくだから、Firefox Quantum に対応できた拡張機能を、MS-Edge でも動かしたいと欲張ったのだが……見事に挫折した(哀)。
修正方法等
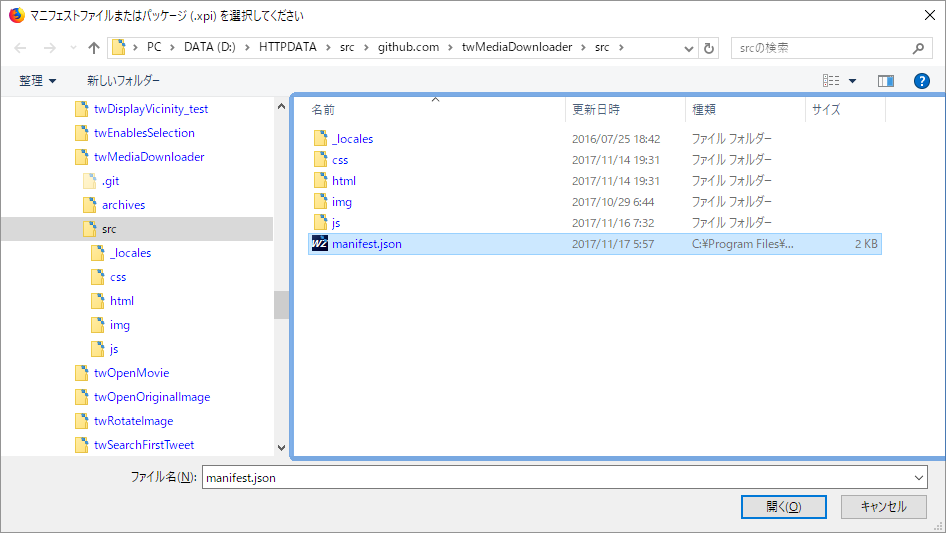
manifest.json
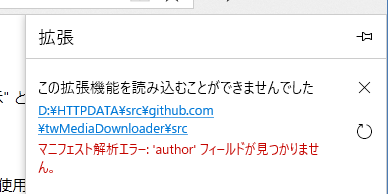
「マニフェスト解析エラー: 'author' フィールドが見つかりません。」と出たので、author フィールドを追加。
browser.* ネームスペース対応
PATH の問題
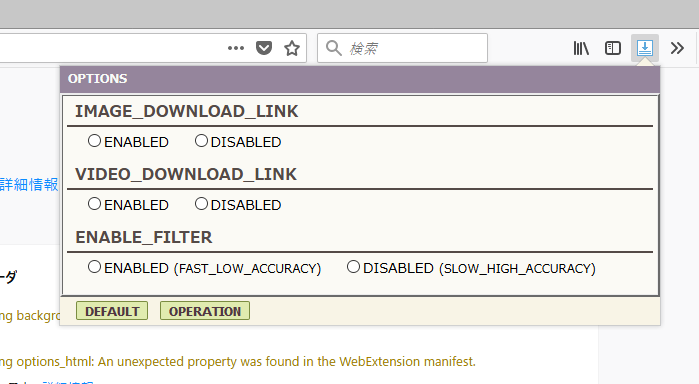
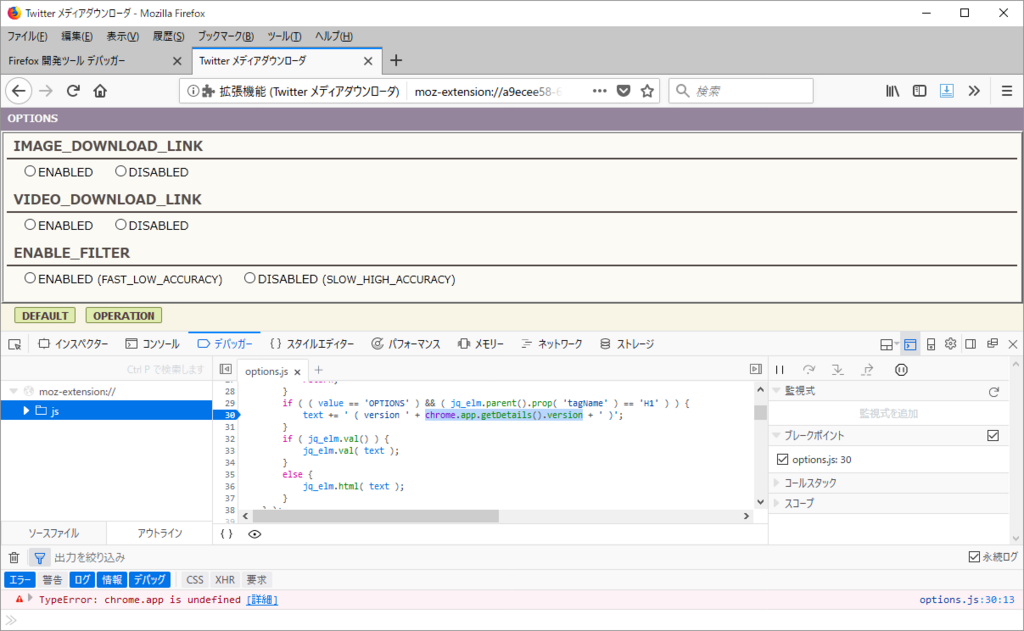
オプション画面にて、chrome.browserAction.setIcon( { path : icon_path } ) を使ってアイコンを変化させる処理を書いてあったところ、MS-Edge ではアイコンが正常に表示されなくなった。
調べてみたところ、どうも、アイコンの PATH の指定が、
- Chrome 拡張機能 / Firefox WebExtensions → 呼び出し元の HTML(オプション画面)からの相対パス
- MS-Edge 拡張機能 → manifest.json のあるフォルダからの相対パス
のように違いがあるようで、場合分けが必要だった。
未解決問題
以下は、Microsoft Edge 41.16299.15.0 / Microsoft EdgeHTML 16.16299 で発生
fetch() や XMLHttpRequest で ArrayBuffer を使用すると未定義のエラーが発生
ユーザーコンテキスト(content_scripts)で fetch() を使用すると、
SCRIPT65535: 未定義のエラーです。
どうやら、同様の現象が他でも見られるみたい。
Fetch API in Extension SCRIPT65535 error - Microsoft Edge Development
https://developer.microsoft.com/en-us/microsoft-edge/platform/issues/attachment/14192157/8236868/
同様に、XMLHttpRequest で、xhr.responseType を 'arraybuffer' に設定した場合に、xhr.response を参照しようとするとエラーとなってしまう。
SCRIPT65535: 未定義のエラーです。
いったん、responseType を 'blob' にして受けてやると response は参照できるので、これを ArrayBuffer 化することは可能だった。
ただ、その場合でも、JSZip の アーカイブ処理(JSZip#generateAsync)で失敗してしまう。
よって、MS-Edge の拡張機能では、Twitter 原寸びゅーや Twitter メディアダウンローダで使用している JSZip による ZIP 化が出来ず、ZIP ダウンロード機能が無効化してしまう。
特に、メディアダウンローダの方はほぼすべての機能が使えなくなってしまう……(哀)。
バックグラウンドでのダウンロードができない
バックグラウンドコンテキスト(background)内では、現状、ファイルのダウンロードができない模様。
Overarching issues
Extensions - Supported APIs - Microsoft Edge Development | Microsoft Docs
The following known issues span across the extension platform and will be fixed in the near future:
: (中略)
・Triggering a download via a hidden anchor tag will fail from background scripts. This should be done from an extension page instead.
- browser.downloads API は存在しない(2017/04/11現在のロードマップで、"Under consideration" になっている)
- a タグの download 属性を使ったダウンロードも不可(click()してもダウンロードされない)
- navigator.msSaveOrOpenBlob() 等も使えない
SCRIPT16386: インターフェイスがサポートされていません - tabs.create() で新たにタブを開いてそちらでやろうとしても、background から開いた場合には上記の不具合が継承されてしまう
ということで、八方ふさがり。
Twitter 原寸びゅーのコンテキストメニューからの「原寸画像を保存」が実現出来ない。
background から content_scripts 宛に sendMessage() して、そちらで処理ならできるかも?でも面倒くさそう……。
余談
というわけで、自作拡張機能を MS-Edge に対応させることは、少なくとも現状では諦めた。
まぁ、出来た拡張機能を公式に公開するすべは今のところ無さそうだし良いけど。
それにしても MS-Edge は、拡張機能を開発しやすいとはお世辞にも言えないな……。
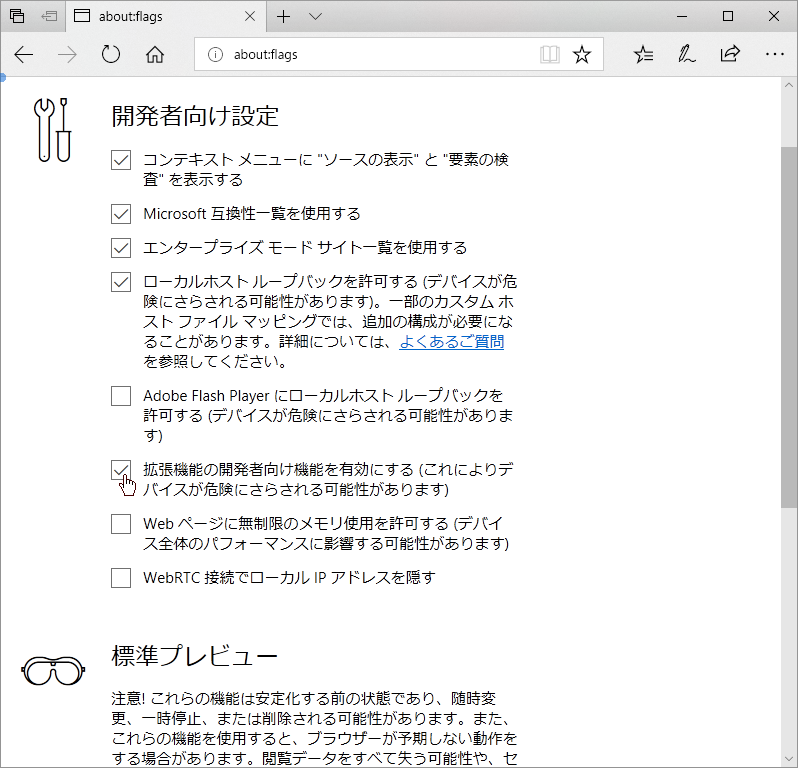
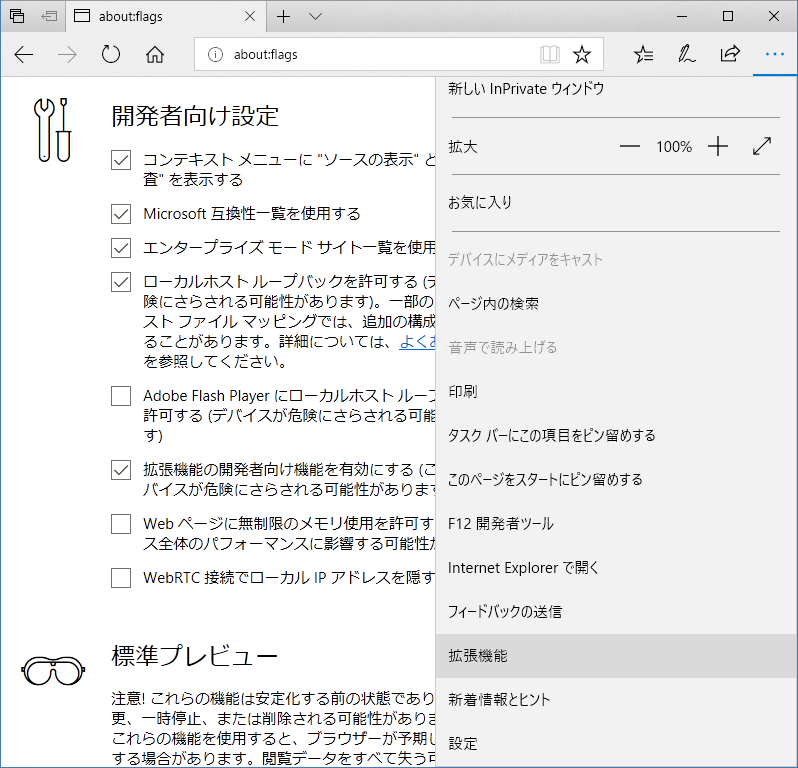
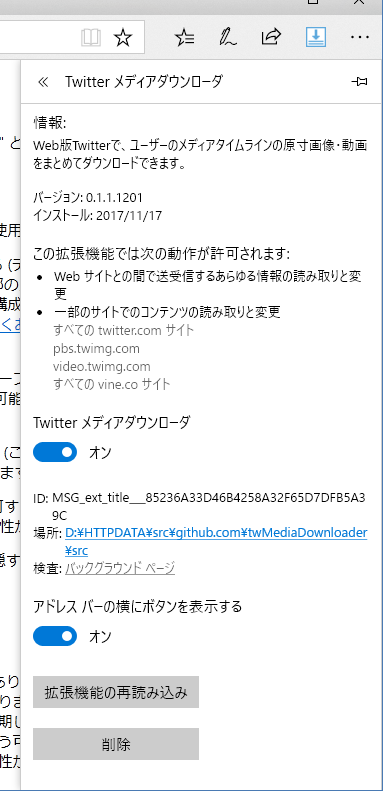
- 拡張機能関連のメニューが自動的に隠れてしまうため、アクセスしずらい
"about:flags"みたいに、タブに独立して出す方法はある? - 開発者ツールでデバッグしていると固まりやすく、またかなりの確率でブラウザごと落ちてしまう
- 上記の fetch() のように、拡張機能のコンテキストでのみ動作しない不具合が多い
それでもめげず(?)、便利な拡張機能を公開されている限られた方々には頭が下がる訳だが。
少なくとも自分は、当面 MS-Edge では開発したくない。
幸い、MS-Edge にも Tampermonkey があるので、当方の拡張機能を使いたい方は、Tampermonkey を入れて、ユーザースクリプト版をお使いいただきたい。
とか言っていたら、MS-Edge 版の Tampermonkey が TweetDeck では異常が発生し、ユーザースクリプトを動かせない不具合を見つけてしまったり……。
関連記事
- Chrome 拡張機能を Firefox Quantum の WebExtensions にも対応させた例 - 風柳メモ
- Chrome 拡張機能の移植準備( Firefox Quantum・WebExtensions 編) - 風柳メモ
- Chrome 拡張機能の移植準備( Microsoft Edge 拡張機能編) - 風柳メモ
- Twitter 原寸びゅー:原寸画像を開く拡張機能&ユーザースクリプト(PC用Google Chrome・Firefox・Opera等対応) - 風柳メモ
- Twitter メディアダウンローダ:ユーザータイムラインの原寸画像や動画をまとめてダウンロードするユーザースクリプト(PC用Google Chrome・Firefox等対応) - 風柳メモ