前書き
比較の意味もあって、Microsoft Edge に関しても拡張機能開発(移植)準備をしてみた。
結果から言えば、互換性や動作安定性が悪く、時期尚早だったな、と少し後悔している。
なお、MS-Edge の拡張機能は、まだ限られた開発者しか公開できない模様。
Microsoft Edge拡張機能の公開について - マイクロソフト コミュニティ
developer.microsoft.com
I have an extension ready for Edge. How can I get it submitted to the store?
For the Windows 10 Anniversary Update, we are intentionally starting with a small set of extensions. The list of extensions is locked - you can see the list at our extensions page here. We want to be mindful about what extensions are available on the platform and watch for telemetry and feedback and make sure the reliability, performance and functionality of the browser isn’t impacted by these new features. Extension developers can submit a request to https://aka.ms/extension-request to be considered for a future update.
Frequently Asked Questions - Microsoft Edge Development
拡張機能開発の手順
開発者向け設定の有効化
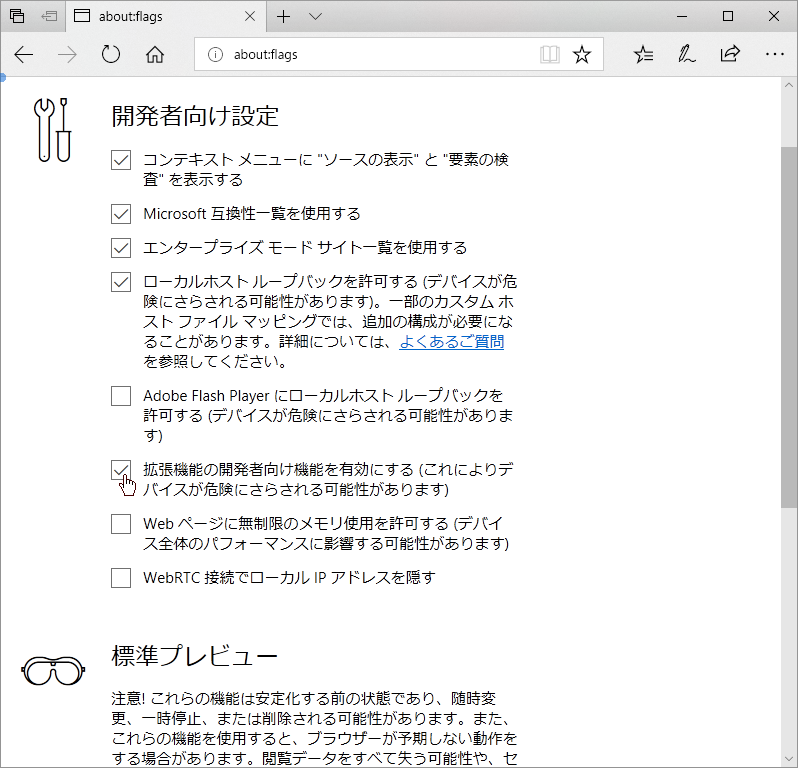
フラグ設定画面(about:flags)を開き、

「開発者向け設定」の「☑ 拡張機能の開発者向け機能を有効にする (これによりデバイスが危険にさらされる可能性があります)」にチェックを入れる。
開発(移植)するアドオンの読み込み
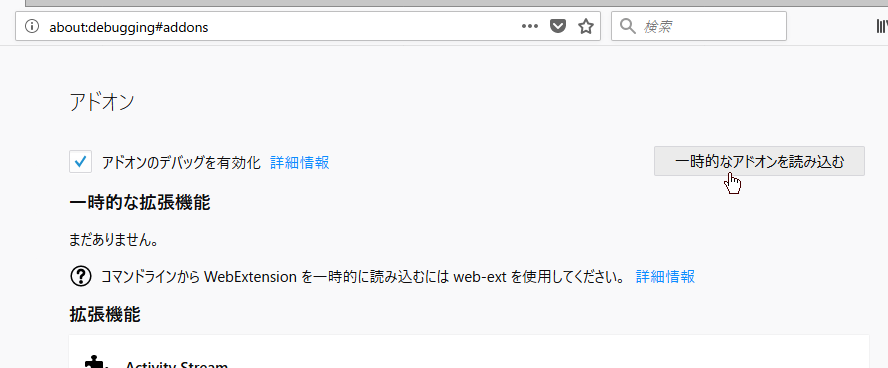
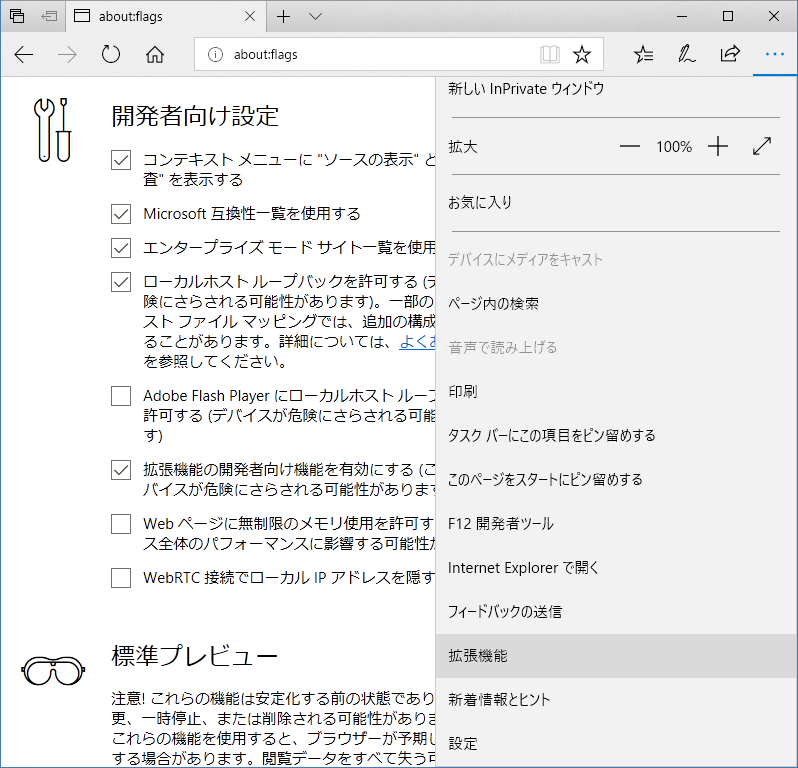
右上にある「…」から、

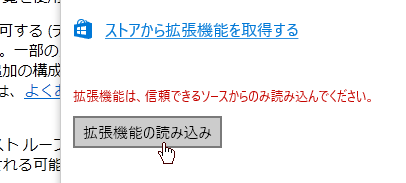
「拡張機能」を選択すると、[拡張機能の読み込み]というボタンが出来ている。

これを押して、

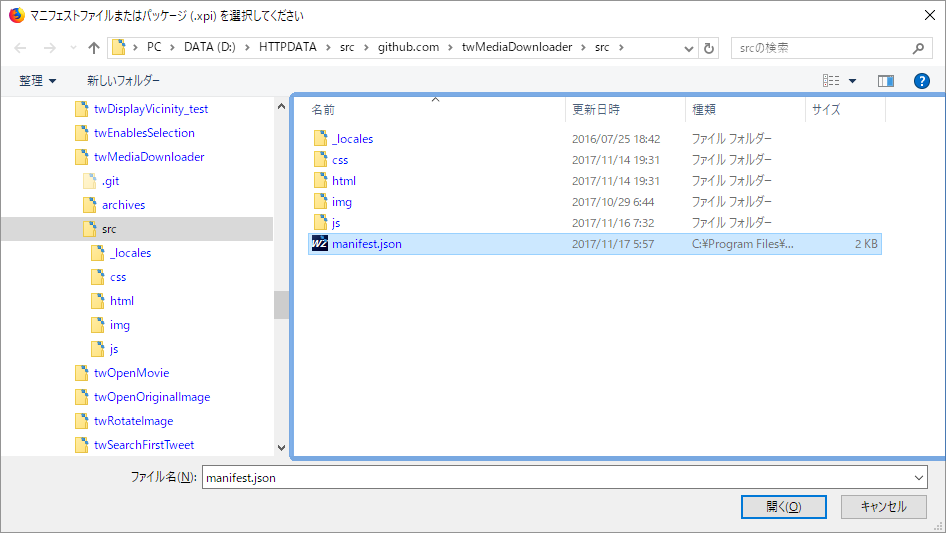
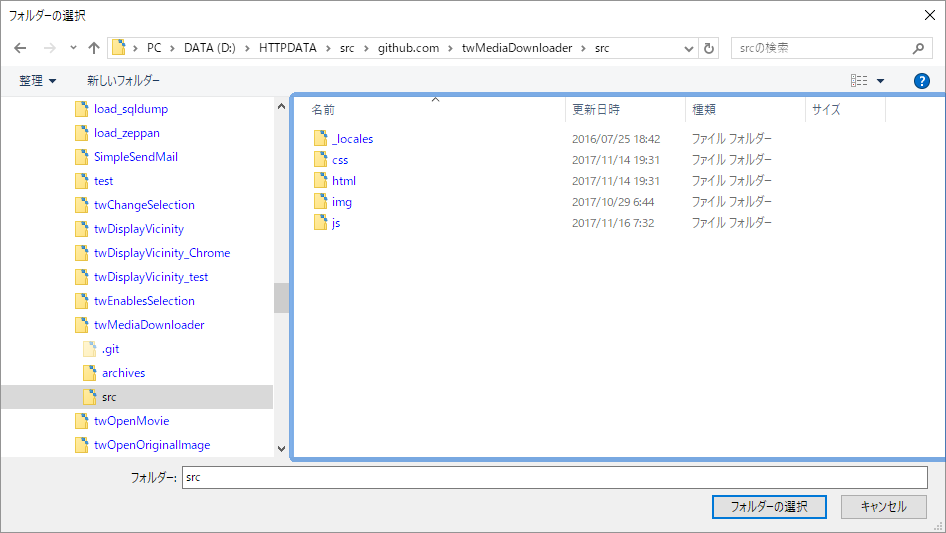
出てきたダイアログから、開発(移植)しようとする拡張機能の manifest.json が含まれたフォルダを選択する。

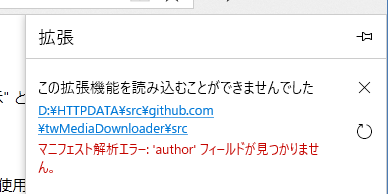
マニフェストにエラーがあればその旨表示されるので、適宜修正して再読み込みする。
正常に読み込めたら、

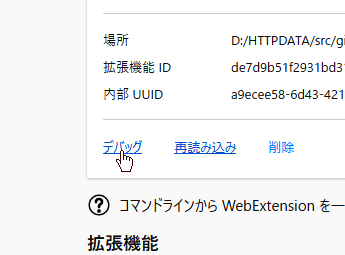
当該拡張機能が表示される(この時点で既に起動されている)。
ここで歯車アイコンをクリックすると、

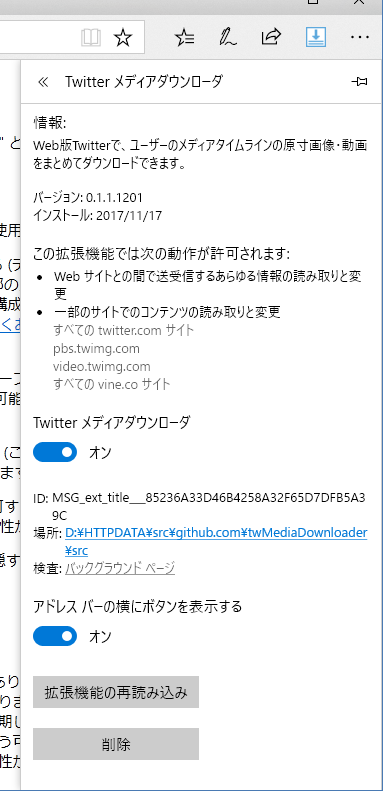
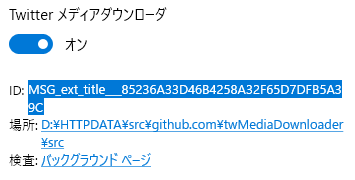
拡張機能の基本情報と操作用のメニューが表示される。
バックグラウンドページのデバッグ方法
拡張機能操作用メニューから

「検査:バックグラウンド ページ」リンクをクリックすると、

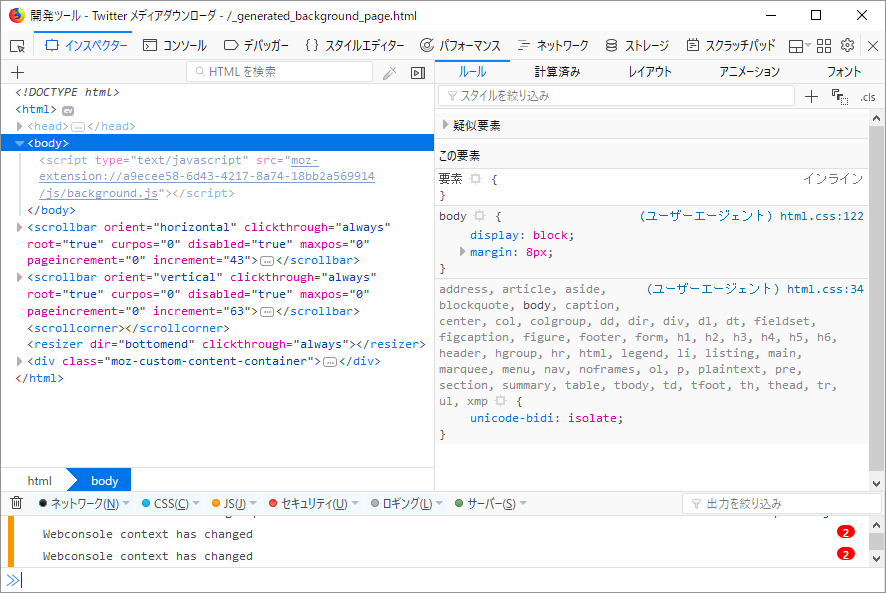
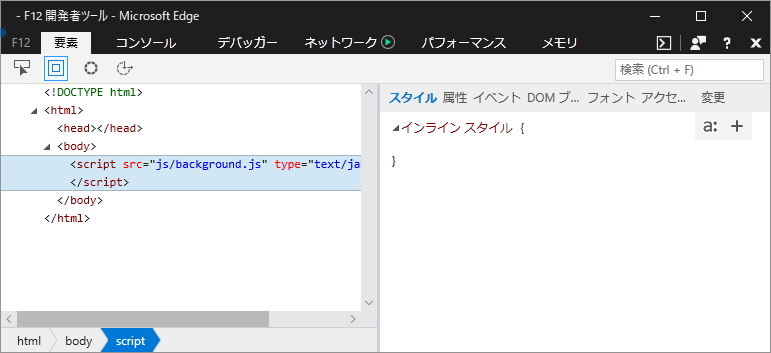
開発者ツールが開き、バックグラウンドページのデバッグを行うことが出来る。
オプション画面のデバッグ方法
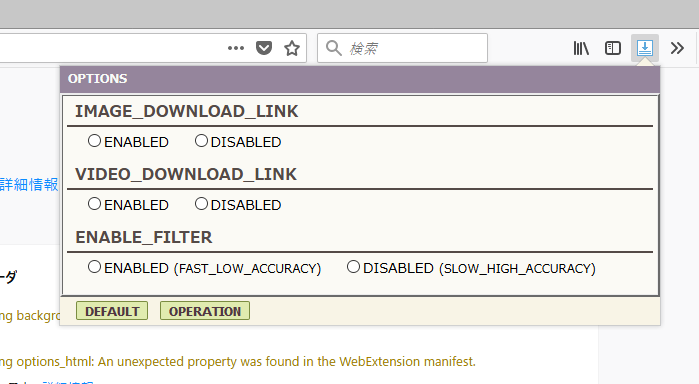
右上にある当該拡張機能のアイコンをクリックすると、オプション画面がポップアップする。

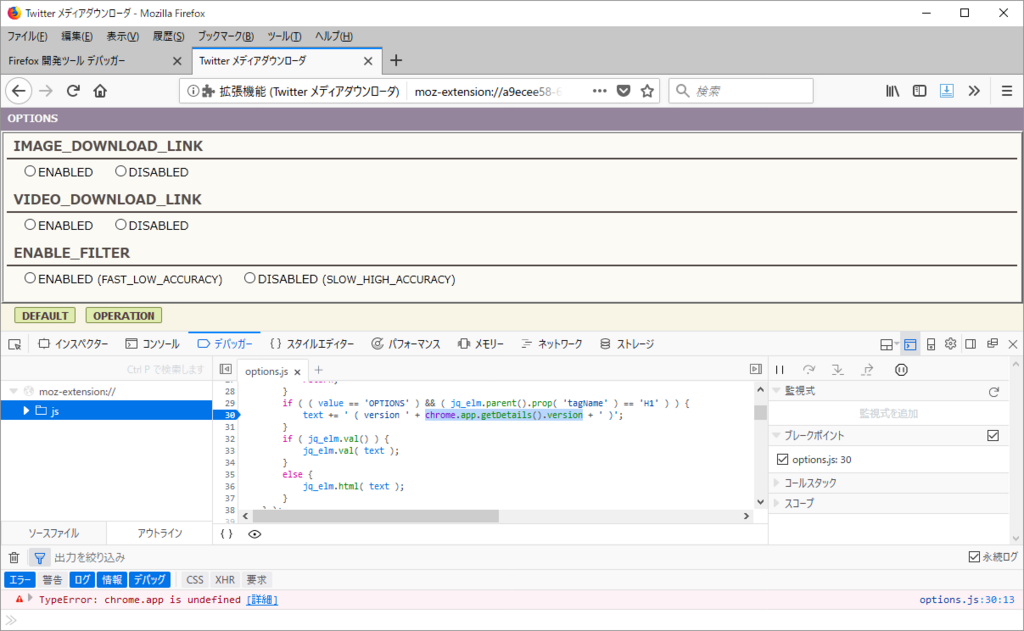
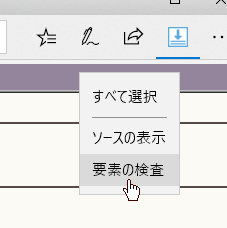
適当なところで右クリック(コンテキストメニュー)から、「要素の検査」を選択すると、

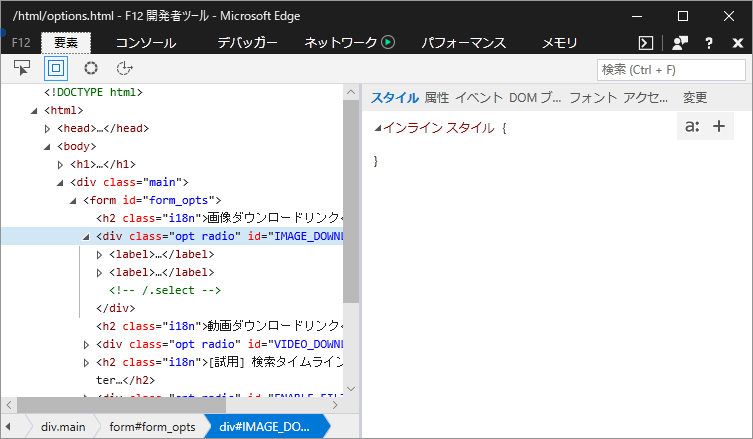
開発者ツールが開き、オプション画面のデバッグが行える。
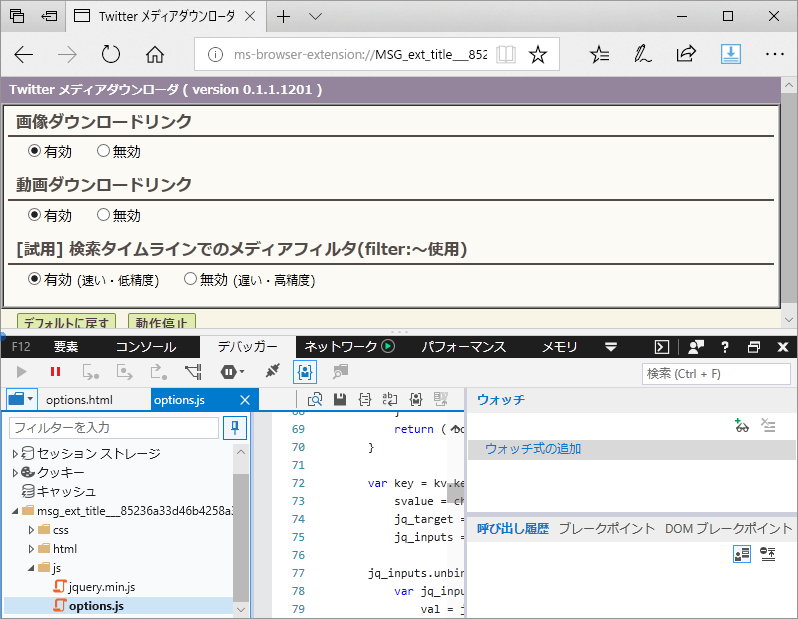
ポップアップから操作するのがやりにくい場合、少し面倒だがタブで開くこともできる。
拡張機能操作用メニューに表示されているIDから、

ms-browser-extension://<拡張機能のID>/<オプション画面(HTML)への、manifest.json があるフォルダからの相対パス>
のようにして、URL が導かれるので、これをブラウザのアドレス欄に入れることで、オプション画面をタブで開くことが出来る。