前書き
Chrome 拡張機能を Firefox Quantum (WebExtentions) にも対応させたので、せっかくだしと AMO にも登録してみることに。
その手順を覚え書きとして記しておく。
手順
自作アドオンのアップロード準備
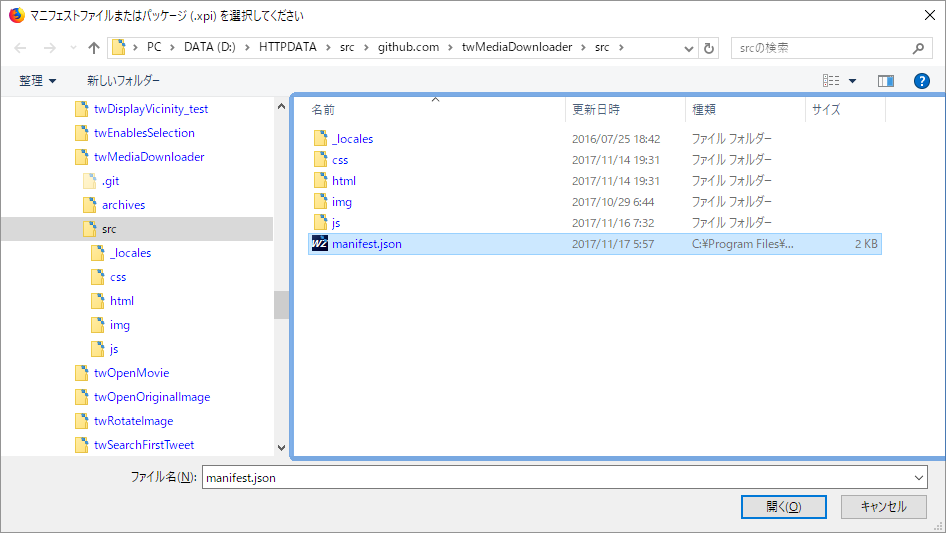
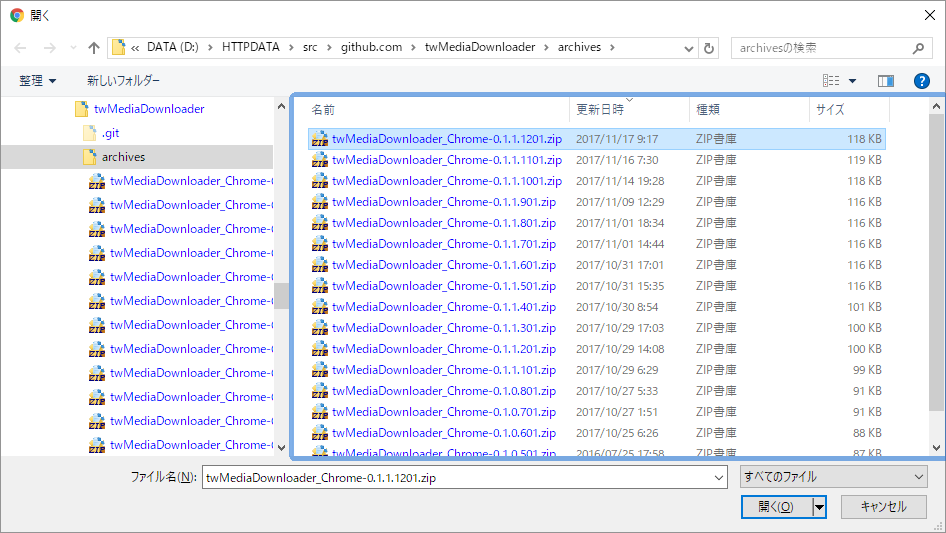
当該アドオンの全ファイルを一つの ZIP アーカイブにまとめる(アドオンのパッケージ化)。
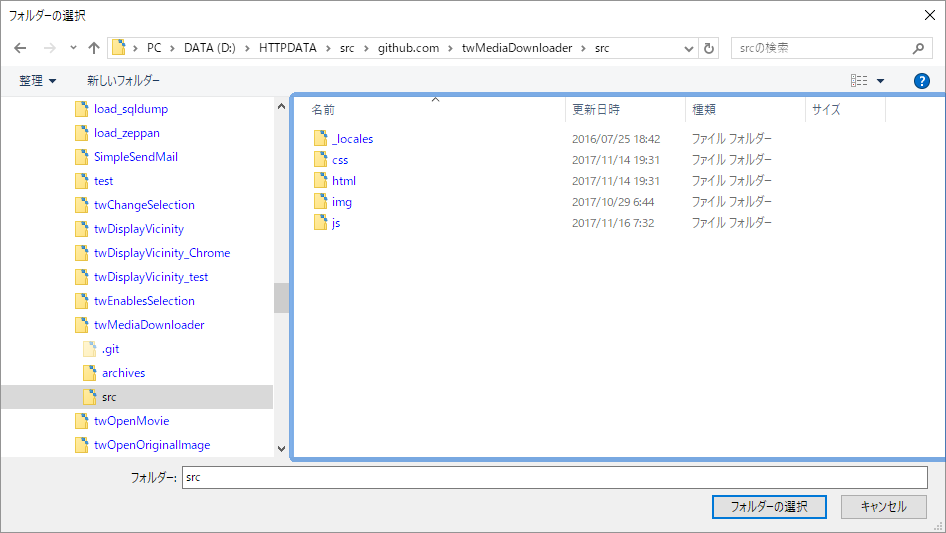
この際、manifest.json 及び同一フォルダ内のファイルが一番上の階層になるようにアーカイブすること。
あなたのWebExtensionは次のものを格納したディレクトリです。manifest.jsonとその他の必要なファイル-スクリプト、アイコン、HTMLドキュメント等。あなたはこれらを1つにまとめたzipファイルをAMOにアップロードする必要があります。
ひとつトリッキーなこととして、ZIPファイルはWebExtensionを構成するファイルを含み、ディレクトリに入ってはいません。
WebExtensionを公開する - Mozilla | MDN
At this point your extension will consist of a directory containing a manifest.json and any other files it needs - scripts, icons, HTML documents, and so on. You'll need to zip these into a single file for uploading to AMO.
One trick is that the ZIP file must be a ZIP of the extension's files themselves, not of the containing directory.
Publishing your extension - Mozilla | MDN
OKな例
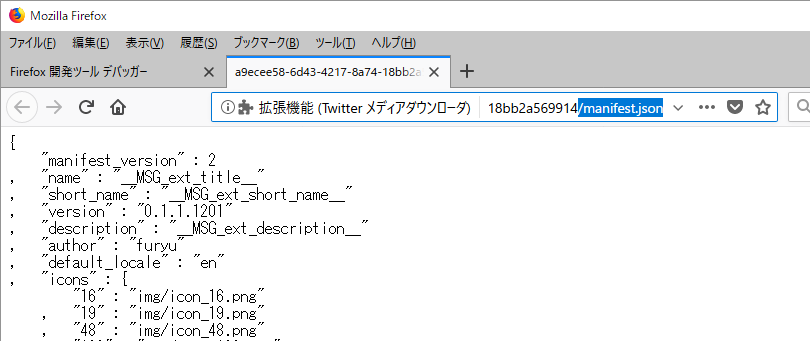
manifest.json html/options.html js/background.js :
NGな例
src/manifest.json src/html/options.html src/js/background.js :
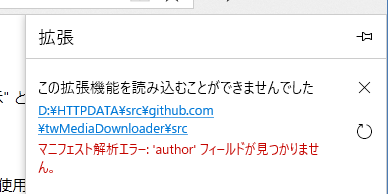
自分の場合、src/manifest.json のように src 以下に全て置いていたため、src フォルダを含む形で ZIP を作っていたところ(実際、Chrome 拡張機能の場合はこれでも問題なくアップロードできる)、AMOにアップロードしようとしたらエラーが出てしまった。
新しいアドオンの登録

[新しいアドオンの登録]ボタンを押して、登録を開始する。

配布手段を選択し、[続ける]を押す。
特に理由がなければ、「◉当サイト上で……」で良いと思う。


前の手順で準備した パッケージ(ZIP ファイル)をアップロードすると、アドオンの検証が行われ、結果が表示される。

「検証レポートの詳細を見る」をクリックすると、詳細な検証レポートが開く。

これをチェックし、問題があれば修正する。
eval等を使用しているといった警告はあったが、自作以外のライブラリなこともあり、対応はせずにそのまま。エラーでなければ継続できるらしい。


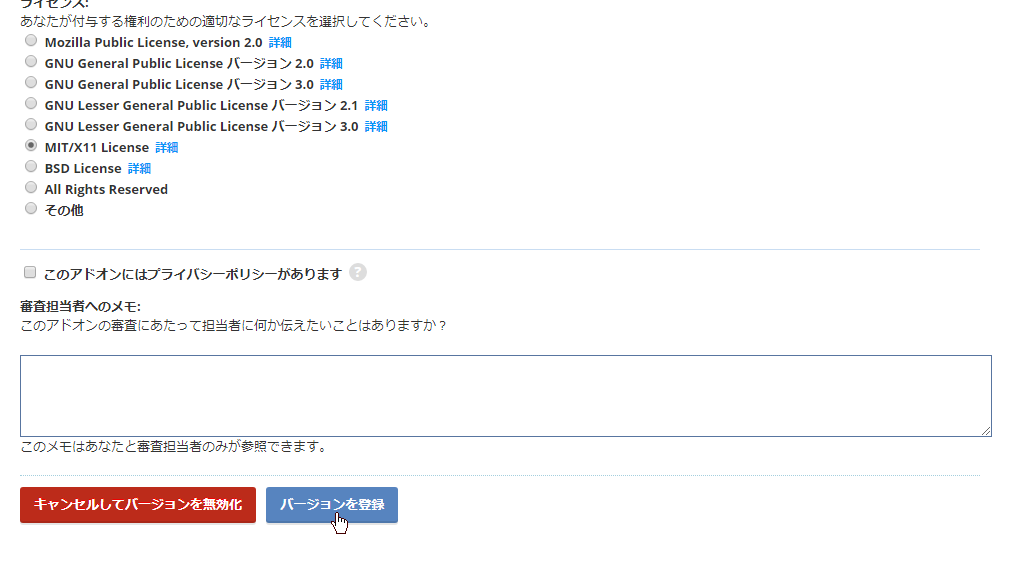
「アドオンの説明」画面に必要事項を記入・入力し(名前と概要は manifest.json に記載のものが転記されている)、[バージョンを登録]を押して登録する。

登録完了後、[掲載ページを管理]を押すと、

アドオンに関する各種情報を確認・変更できるので、必要に応じて追記や修正を行う。
余談
「『AMO』ってなんだろう、サイト名としては『Firefox Add-ons』か『Add-ons for Firefox』かだよね…」とか思っていたのだが、これ、ドメイン名である"addons.mozilla.org" の頭文字を取ったものだったのか……。