残念なお知らせ
— 風柳 (@furyutei) 2023年8月31日
諸般の事情により
- 近傍ツイート検索
- Twitter原寸びゅー
- Twitterメディアダウンローダ
をはじめとする拙作ブラウザ拡張機能の開発および公開を中止致します
各ストアやGitHubリポジトリ等は9月16日を目処に順次非公開(配信停止)とする予定です
ご愛顧ありがとうございました https://t.co/bd9S572YL1
Unfortunate Announcement
— 風柳 (@furyutei) 2023年8月31日
Due to various circumstances, I will be discontinuing the development and release of my browser extensions, including:
- twDisplayVicinity
- Twitter View Original Images
- Twitter Media Downloader
I plan to gradually make them unavailable (stop…
Web 版公式 Twitter上で、ツイートの画像を原寸*1で表示したり保存することが出来るようになるスクリプトです。
バージョン 0.1.5 以降、TweetDeck にも対応。
Chrome 拡張機能版(Google Chrome/Opera/Vivaldi対応)、Firefox Quantum アドオン版と、ユーザースクリプト版(Firefox/Google Chrome/Microsoft Edge/Opera対応)とがあります。
また、ブックマークレット版も用意しました。こちらは保存関係の機能は使えませんが、一応 Internet Explorer 11や Microsoft Edge でも動作します。
動作イメージ
www.youtube.com
デモは Chrome 拡張機能版 0.1.4.500 のものです。
オプションの表示と変更・コンテキストメニュー(右クリック)からの保存は、拡張機能版でのみ動作します。
インストール
Chrome 拡張機能版(Google Chrome/Opera対応)
chrome.google.com
より追加。
「Twitter 原寸びゅー」のページに表示されている [+ CHROME に追加] ボタンを押してインストールして下さい。
Operaの場合、あらかじめ
https://addons.opera.com/ja/extensions/details/download-chrome-extension-9/?display=enを導入しておけば、同様にインストール可能。
Firefox Quantum アドオン版(WebExtensions)
より追加。
ページ上に表示されている [+ Firefox へ追加] ボタンを押してインストールして下さい。
ユーザースクリプト(Greasemonkey / Tampermonkey)版(Firefox/Google Chrome/Edge/Opera対応)
Firefox+Gresemonkey、Google Chrome+Tampermonkey、Microsoft Edge+Tampermonkey、あるいは Opera+Tampermonkeyの環境で、
Twitter 原寸びゅー・ユーザースクリプト版(twOpenOriginalImage.user.js)
GitHub - furyutei/twOpenOriginalImage: Twitter 原寸びゅー
をクリックし、指示に従ってインストール。
必要であれば、
Twitter 画像ダウンロードヘルパー(twImageDownloadHelper.user)
GitHub - furyutei/twOpenOriginalImage: Twitter 原寸びゅー
も同様にインストール。
バージョン 0.1.3.0 以降、画像ダウンロードヘルパーの機能は原寸びゅーに吸収したため、画像ダウンロードヘルパーのインストールは必要なくなりました。
ブックマークレット版(IE11/Edge/Google Chrome/Firefox/Opera対応)
Twitter 原寸びゅー - Hatena::Let
2016年6月現在、Microsoft Edgeだと、ブックマークレットを登録するのがかなり面倒みたいですね……参考:[Windows 10]Microsoft Edgeでブックマークレットを使う。 | 初心者備忘録
使い方
基本的な使用方法
インストール後には、Web 版公式 Twitter上で、画像を含むツイートに対し、[原寸画像]ボタンが追加されるようになります。
ブックマークレット版の場合は、Twitterのタイムラインが表示された状態で、実行(ブックマークレットをクリック)してください。

このボタン(もしくはサムネイル)をクリックすることで、原寸の画像(URLの後ろに「:orig」がついたもの)を開くことができます。
タイムライン上であれば、[j][k]キーで移動後、[v]キーを押すことで、当該のツイートの画像を開くこともできます*2
デフォルトでは、
- クリック → ひとつのページにまとめて開く
- [Alt]+クリック → 複数画像がある場合、各画像毎にページが開く(twitter原寸ボタン互換動作)
となります。
動作を逆にしたい場合、拡張機能版ではオプション設定で変更可能です。
ユーザースクリプト版の場合は、インストール後にソースコードの一部変更が必要になります(「■ パラメータ」のところにある、「DISPLAY_ALL_IN_ONE_PAGE : true」の、true を false に書き換えます)。
0.1.4.1 以降、「ひとつのページにまとめて開く」操作をすると、別タブではなく、タイムラインと同じタブ上に、原寸画像をオーバーレイ(ポップアップ)表示するようになりました。
従来通りにしたい場合、拡張機能版ではオプション設定のオーバーレイを無効にしてください。
ユーザースクリプト版の場合、ソースコードの「■ パラメータ」のところにある、「DISPLAY_OVERLAY : true」の、true を false に書き換えます。

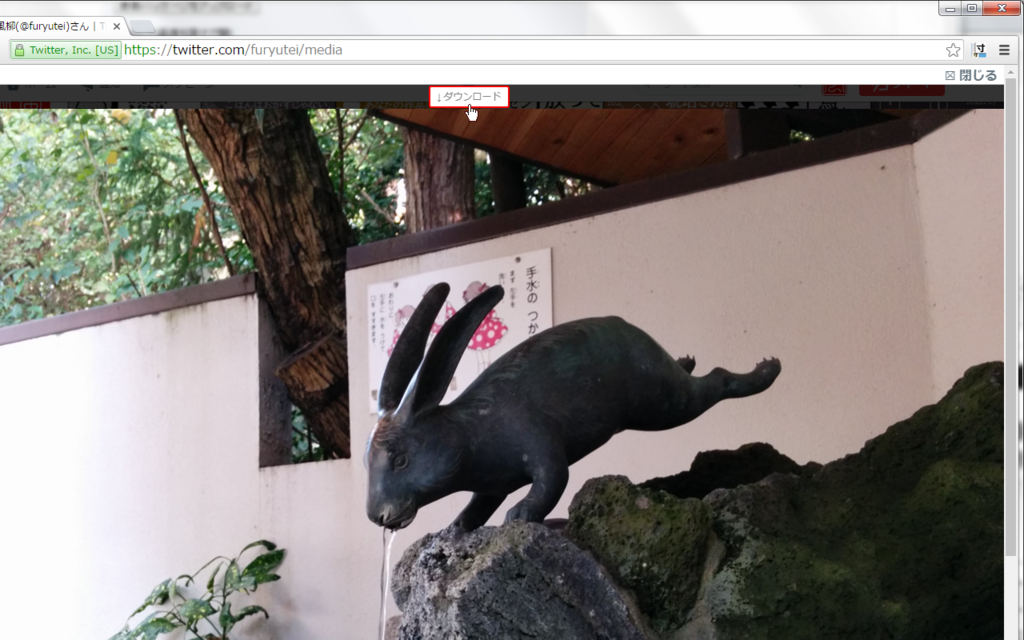
画像ダウンロードヘルパーが有効な場合*3、[ダウンロード]リンクが付きます。これを押すと、当該画像がダウンロードできます。
この際、ダウンロードするファイル名は、URLが例えば「…….jpg:orig」の場合には、「……-orig.jpg」に変換するようにしています……これまで、ダウンロード後に手動で拡張子を修正するのがわずらわしかったので…。
また、オーバーレイ(ポップアップ)表示時に[z]キーを押すことで、表示されている画像をまとめてZIP化したものをダウンロードできます*4。
Chrome 拡張機能版のみの機能
拡張機能版の場合、オプションでデフォルト動作やボタンのテキスト等を変更できます。

また、画像を右クリックしてコンテキストメニューを開くと、直接「原寸画像を保存」もできます*5。
この場合も、ダウンロードされるファイル名の拡張子は「…….jpg-orig」→「……-orig.jpg」のように書き換わります。

注意書き(不具合と対処方法等)
Chrome 拡張機能版で無効化される場合
バージョン:0.1.2以降、Twitter 画像ダウンロードヘルパーの機能を追加したため、対象となるドメインが増えています。
以前は twitter.com のみだったものに、pbs.twimg.com を追加。

バージョン:0.1.5以降では、TweetDeck対応のため、tweetdeck.twitter.com も追加されています。
バージョン:0.1.8.301以降では、「閲覧履歴の読み取り」権限を追加しています。

名称で警戒されるかもしれませんが、実際にはタブを操作するための権限であり、オプション変更時にTwitter/TweetDeckの全タブをリロードするためのものです。本拡張機能では、閲覧履歴は利用していません。
このため、それより前のバージョンで使用していて自動アップデートされた場合など、要求される権限の変更により、一時的に Google Chrome 側で無効化されてしまう(ツールバーからアイコンが消える)ことがあるようです。
この場合も、拡張機能の画面 chrome://extensions/ (「≡」(右上のハンバーガーメニュー)→「その他のツール(L)」→「拡張機能(E)」)を開き、「Twitter 原寸びゅー」を探して、「□ 有効にする」のチェックボックスにチェックを入れることで、再度有効にすることができます。
また、ダイアログが表示された場合には、[再度有効にする]([権限の許可])ボタンを押してください。
Twitter 原寸びゅーhttps://t.co/QiAvRY7DD5
— 風柳 (@furyutei) 2016年4月4日
0.1.5よりTweetDeckにも対応。
対応サイト追加により、Google Chrome だとダイアログが出ます。
[再度有効にする]を押してください。 pic.twitter.com/Eh7E08cO3v
Chromeのバージョンによって、表示される画面や文言などが変更になっていることがあります。
[ダウンロード]ボタンが同じ画像に二つ表示されてしまう
Twitter 画像ダウンロードヘルパー(twImageDownloadHelper.user)をインストールしていませんか?
インストールしている場合には、これを削除しておいてください。
バージョン:0.1.3.0以降、拡張機能版・ユーザースクリプト版共に、Twitter 画像ダウンロードヘルパー(twImageDownloadHelper.user)の機能は Twitter 原寸びゅー側に吸収されたため、このスクリプトは不要となりました。
[ダウンロード]ボタンを押すと、タブが閉じられてしまう
リンクの target 属性を無効化する(target="_blank"等となっていても構わずに同一のタブに表示する)ような設定や拡張機能を入れている場合に、[ダウンロード]ボタンを押すと、画像がダウンロードされるとともに、そのタブが閉じてしまうといった現象が発生するようです。
当方の環境では、Firefox 43.0.4 にて、Tab Mix Plus 0.4.2.0 を入れている場合に発生しました。
この場合には、アドオンの設定画面 about:addons(「≡」(右上のハンバーガーメニュー)→「アドオン」)で、
「拡張機能」→(Tab Mix Plusの)[設定]→「リンク」タブ→「☑ ファイルをダウンロードするときに空白タブが開かないようにする」
のチェックを外して[適用]してやれば、タブが閉じられる現象は発生しなくなりました。
その代わりに他の動作で不都合があるかもしれませんが……。
画像の保存場所をその都度選択したい
画像のダウンロード時に保存場所を尋ねてくるかどうかは、ブラウザの設定に従います。
例えば Google Chrome であれば、
「≡」(右上のハンバーガーメニュー)→「設定(S)」→「詳細設定を表示...」→「ダウンロード」
にて、
「☑ ダウンロード前に各ファイルの保存場所を確認する」
にチェックがついていれば、ダウンロード時に保存場所が確認されます。
Firefox で ZIP ダウンロード時に警告が出る
Firefoxでは、ZIPファイルをダウンロードすると、「このファイルを開くのは危険です」という警告が表示される場合があります(危険なファイルなんて含んでいないんですが……)。
今のところ、対処方法が見つかっておりません……悪しからず。
一応、about:preferences#privacy(「≡」→「オプション」→「プライバシーとセキュリティ」)→「セキュリティ」→「フィッシング防護」→「☑不要な危険ソフトウェアを警告する」のチェックを外すと警告は出なくなりますが、その分他のサイトで危険が増すのでお勧めはできません。
開発の経緯
Twitterの画像は、縮小やトリミングがされていたりサムネイル状態だったりで、見難いことも多いです。
画像のURLの後ろに「:orig」と付けてやれば原寸画像を開くことはできますが、いちいちやるのは面倒で……と思っていたら、便利な拡張機能が公開されていることを知りました。
hogashi 氏(id:hogashi/[twitter:@hogextend])の、
hogashi.hatenablog.com
というものです。
大変便利でしたが、ひとつのツイートに複数の画像がある場合には複数のタブが開いてしまい、ちょっとわずらわしかったため、とりあえずブックマークレット
let.hatelabo.jp
などを作ったりしている内に、興が乗ってしまい、いちから実装してしまった次第です。
なお、ひととおり作って満足してしまったため、今後の更新を行うかどうか怪しいです(汗)。不安な方は
twitter原寸ボタンの方をインストールすることをお勧めします。
@hogextend 興が乗ったので自分でも実装してしまいました → https://t.co/HDjJhSg8MN
— 風柳 (@furyutei) 2016年1月14日
ユーザースクリプトなので、Greasemonkey/Tampermonkeyが入ったChrome・Firefox・Operaで動きます。宜しければお試しください。
GoogleChrome拡張機能「twitter画像原寸ボタン」ver. 2.0公開 - hogashi.* https://t.co/gUy5VTX67k
— 風柳 (@furyutei) 2016年1月14日
を元にユーザースクリプト((Grease|Tamper)monkey)作成https://t.co/HDjJhSg8MN
関連記事
- 【覚書】クロスドメインな画像を任意のファイル名でダウンロードするためのユーザースクリプトの記述方法 - 風柳メモ
- 【覚書】Chrome拡張機能にて、オプション画面の変更を即座に反映させたい場合 - 風柳メモ
- 【覚書】 Twitter の画像サイズの変換など(PNG・JPEG) - 風柳メモ
- Twitterで、マウスカーソル下のツイートを選択するユーザースクリプト - 風柳メモ
- 【覚書】 z-index により手前に来ている透明要素が原因でイベントが発火しないときには、 pointer-events をうまく使う - 風柳メモ
- Twitter メディアダウンローダ:ユーザータイムラインの原寸画像や動画をまとめてダウンロードするユーザースクリプト(PC用Google Chrome・Firefox等対応) - 風柳メモ
(特定のユーザーの画像をまとめてダウンロードするなら、こちらが便利かもです)
- http://aristotelecom.tistory.com/287
(※韓国語での紹介記事・オプション画面の韓国語対応にご協力いただいた方(k_userさん→아리스토텔레콤(aristotelecom)さん?)の記事だと思われます、ありがとうございます)




