前書き
最近、近傍ツイート検索
furyu.hatenablog.com
の拡張機能用のアイコンをリニューアルした。
実は、2014年6月当時にやっつけで作ったまま(厳密には2016年2月にマイナーチェンジしているが)だったので、いつか作り直そう……と思いつつ、面倒なので長らく放置していた。
(2014/6/9作成)
(2016/2/1微修正)
それが先日、ふと「アイコンを SVG で作ってみよう」と思い立ち、初めて Inkscape なる OSS のベクトル画像ドローソフトをインストールしてみた。
ところが、まっとうに使い始める前に例によって色々とはまってしまったので*1、それらの点についてメモ書きしておく。
導入したバージョンは、Inkscape 0.92.2 (5c3e80d, 2017-08-06)
はまった点
Python のエラー……?
Inkscape がデフォルトで出力する SVG ファイル(Inkscape SVG フォーマット)は色々と情報が入っていてサイズが大きいので、これを圧縮する方法を調べていると……
標準で、『最適化 SVG』というフォーマットがあり、これはかなりサイズが小さくなるっぽい。
で、『名前を付けて保存』メニューから、その出力を試そうとしたら……
The fantastic lxml wrapper for libxml2 is required by inkex.py and therefore this extension. Please download and install the latest version from http://cheeseshop.python.org/pypi/lxml/, or install it through your package manager by a command like: sudo apt-get install python-lxml
Inkscapeは、実行したスクリプトから追加データを受け取りました。スクリプトはエラーを返しませんでしたが、実行結果が意図しないものになっていることを示唆している可能性があります。
というエラーが出てしまい、保存に失敗する。
Inkscape が自分でインストールする Python 2.7 と、別件で既にインストールされていた Python 2.7 と競合しているのかと思って、PYTHONHOME や PYTHONPATH の設定変更や削除、C:\Python27 のリネーム等、いろいろと試してみたが、
Traceback (most recent call last):
File "C:\Python\Lib\site-packages/site.py", line 73, in <module>
__boot()
File "C:\Python\Lib\site-packages/site.py", line 3, in __boot
import os
ImportError: No module named osとかいったエラーに変わるだけで、どう設定してもうまくいかない。
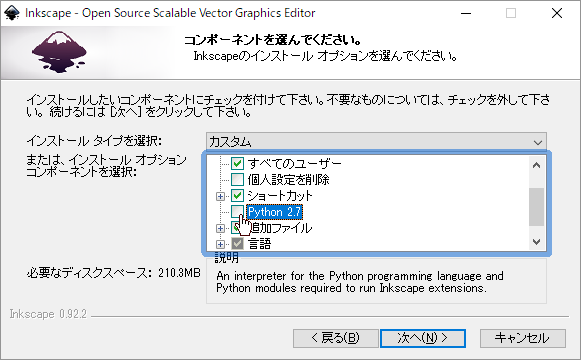
結局、いったん Inkscape をアンインストールしたあと、インストール時のコンポーネント選択で、

☑ Python 2.7 のチェックを外してインストールしてみると、上記エラーが出なくなった。
なお、代わりに、自身が構築している Python 2.7 の環境上に、いくつかのライブラリを手動でインストールしておく必要があるので注意。
> python -m pip install lxml numpy scour
デフォルトは mm 単位で、A4 サイズ……?
インストールした Inkscape を起動すると、新規ドキュメントが開くが、デフォルトではこれがサイズの単位が mm で、かつ、A4 サイズになっている。

ドキュメントのプロパティ(ファイル(F)→ドキュメントのプロパティ(D))はこんな感じ。

この設定ではアイコンを作るのには不便そうなので、Chrome 拡張機能の基本サイズ 96px × 96px にしようと思い、

のように設定。
※変更したのは、
- 『Display units』→ px
- 『カスタムサイズ』→幅(W):96.0000、高さ(H):96.0000、単位(N):px
- 『拡大縮小』→ Scale x:1.00000
- 『Background』→☑ Checkerboard background(チェックを付ける)
- 『境界線』→☑ 描画より前面に境界線を表示する(T)(チェックを付ける)、□ 境界線に影を表示する(S)(チェックを外す)
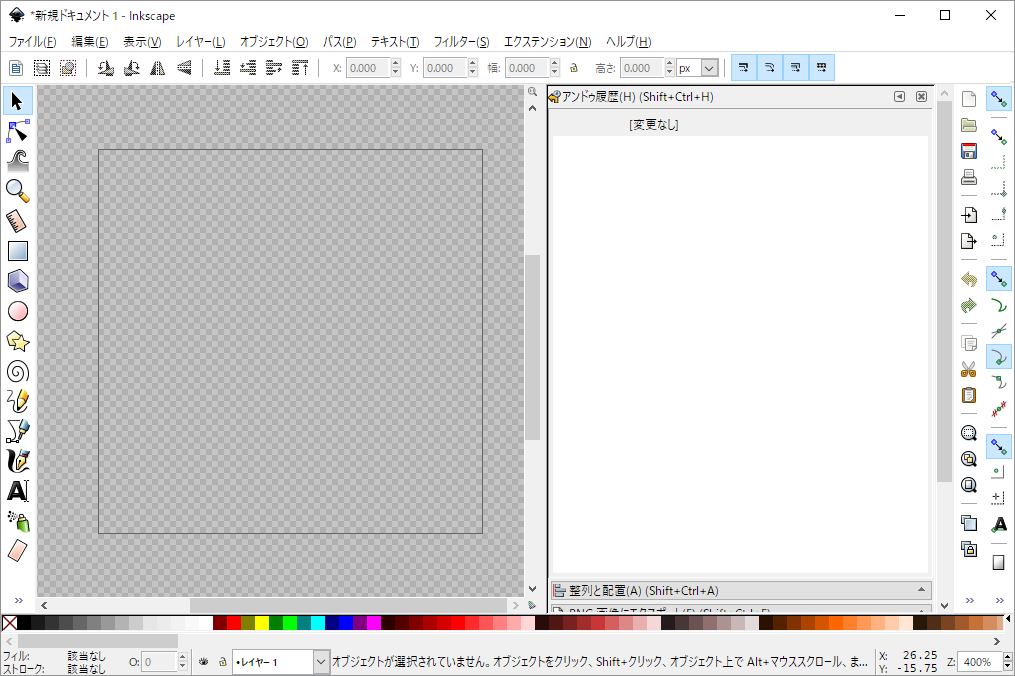
これで、ドキュメントは

といった感じになる。
よく見てみたら、ドキュメントのプロパティの『ページサイズ』に、"Icon 48x48" といったものもあった。
ただ、毎回設定するのは大変なので、デフォルトを変えたい。
などを参考に、↑のように設定変更したドキュメントを
%UserProfile%\AppData\Roaming\inkscape\templates
の下に、default.ja.svg というファイル名で保存しておく。
すると、新規ドキュメントを開いたときに、上記設定が反映されるようになる。
『最適化 SVG』形式で保存すると……画面いっぱいのアイコンが?!
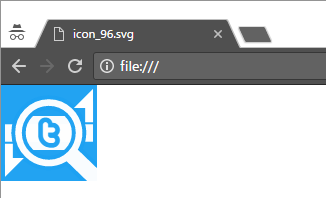
苦戦しつつもアイコンを描き終わり、『最適化SVG』形式で保存し、これをブラウザで表示してみると……

……でかっ!!
エディタで当該 SVG ファイルを見てみると……
<?xml version="1.0" encoding="UTF-8"?> <!-- Created with Inkscape (http://www.inkscape.org/) --> <svg version="1.1" viewBox="0 0 96 96" xmlns="http://www.w3.org/2000/svg" xmlns:cc="http://creativecommons.org/ns#" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:osb="http://www.openswatchbook.org/uri/2009/osb" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#">
viewBox は指定されているものの、width と height が抜けている……?
そこで、SVG タグを修正し
<svg version="1.1" viewBox="0 0 96 96" width="96" height="96" xmlns="http://www.w3.org/2000/svg" xmlns:cc="http://creativecommons.org/ns#" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:osb="http://www.openswatchbook.org/uri/2009/osb" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#">
「width="96" height="96" 」を付け加えたところ、

なんとか普通に表示されるようになった。
なお、『Inkscape SVG』形式や、『プレーン SVG』形式の場合には、width・height は入っているため、『最適化 SVG』形式の場合の不具合かもと考えている。
ちなみに、
- 『カスタムサイズ』→幅(W):25.4000、高さ(H):25.4000、単位(N):mm
にしておくと、『最適化 SVG』であっても width・height が入り、
<svg width="25.4mm" height="25.4mm" version="1.1" viewBox="0 0 96 96" xmlns="http://www.w3.org/2000/svg" xmlns:cc="http://creativecommons.org/ns#" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:osb="http://www.openswatchbook.org/uri/2009/osb" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#">
見た目上の表示もまっとうになる。
ただし、ピクセルとの変換が面倒。
他のサイズで出力するには……?
96px × 96px で作成しているが、例えば Chrome 拡張機能用には、48px、96px、128px というサイズのアイコンが必要になる。
しかも、128pxは、96px のアイコンの周囲を 16px の透過ピクセルで囲んだもの。
SVG 形式の場合
ドキュメントのプロパティをその都度変更しつつ、名前を付けて保存してもよいが、96px の最適化 SVGを出力しておき、これをコピーして、テキストエディタで width、height、viewBox を書き換える方が簡単かも。※ 96px
<svg version="1.1" viewBox="0 0 96 96" width="96" height="96" xmlns="http://www.w3.org/2000/svg" xmlns:cc="http://creativecommons.org/ns#" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:osb="http://www.openswatchbook.org/uri/2009/osb" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#">
※ 48px
<svg version="1.1" viewBox="0 0 96 96" width="48" height="48" xmlns="http://www.w3.org/2000/svg" xmlns:cc="http://creativecommons.org/ns#" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:osb="http://www.openswatchbook.org/uri/2009/osb" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#">
※ 128px(周囲16pxは透過)
<svg version="1.1" viewBox="-16 -16 128 128" width="128" height="128" xmlns="http://www.w3.org/2000/svg" xmlns:cc="http://creativecommons.org/ns#" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:osb="http://www.openswatchbook.org/uri/2009/osb" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#">
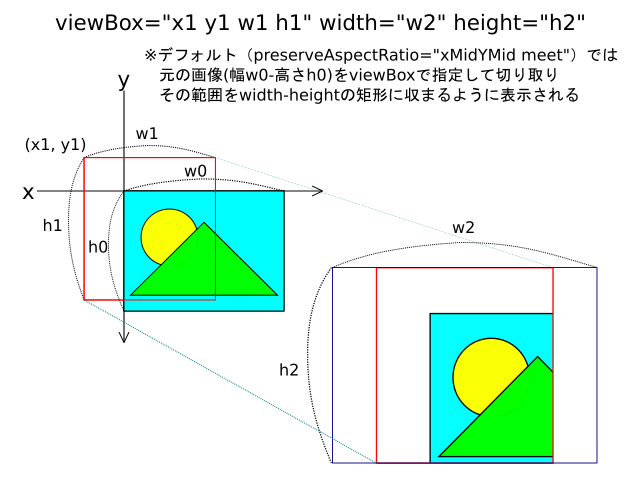
ちなみに、viewBox と width・height の関係は、以下のサイトの解説が分かりやすかった。
old-pine.net
私的に、こんな↓感じだと理解。

間違っていたらご指摘を。
なお、preserveAspectRatioの指定によって、viewBox を width-height の矩形に投影する際の動作が異なってくる模様。
developer.mozilla.org
www.sarasoueidan.com
それでよいかと、viewBoxとpreserveAspectRatioはややこしく、英文ですがこちらの記事は分かりやすいです https://t.co/L3g2WBgJVQ 、 https://t.co/WepNOrOzNh 記事にもありますがCSSのbackground-sizeにおけるcontain/coverや、background-positionと置き換えて考えると良いかもです。
— rikuo (@rikuo) 2017年12月2日
PNG 形式の場合
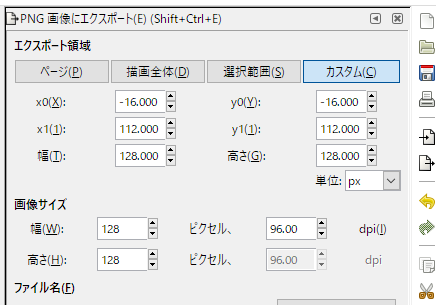
Inkscape の『PNG 画像にエクスポート(E)』(Shift+Ctrl+E)により出力するのが簡単。通常は、『画像サイズ』欄に出力したいサイズを入力して、エクスポートするだけでよい。
ただし Chrome 拡張機能の 128px の場合には、エクスポート領域で、透過ピクセル部分を含んだ x0、y0、x1、y1(-16, -16, 112, 112)を指定してやる必要がある。

サゲ
長らく放置されたバグです
— Kazz (@asamuzakjp) 2017年12月1日
ただ、manifest.jsonではSVGを受け付けませんが、background.jsからbrowserActionのアイコンをSVGにすることは可能です…https://t.co/o1m08nOvZm https://t.co/VrlJhsTcmH
苦労して(?)作成した SVG ファイルも、Chrome 拡張機能の manifest.json や、拡張機能のアイコン登録画面などでは、指定できない罠。
*1:絵心が無いとかそういう、人間のソフトウェアに依存したどうしようもない理由ではなく