XPathがちょっと取得しやすくなりました
 のパレット作成画面中、XPath入力箇所に
のパレット作成画面中、XPath入力箇所に

のように[入力支援]ボタンが追加されました。
※ちなみにJavaScript有効でないと効きません。悪しからず…。
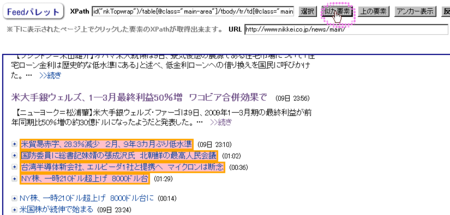
これを押すと、別窓(タブ)に

のようにサイトのプレビューが出てきますので、XPathを取得したいところをクリックすれば、上部の欄に入力されます。
右上の[反映]ボタンを押せば、元のパレット作成画面に反映されます。
おまけとして、

のように[似た要素]を押すと、うまくいけば似た要素をまとめて選択できるXPathが得られます(単に、例えば//li[1]/aを選択していたら//li/aを選びなおすようにしているだけですが、意外と便利)。
その他に、[上の要素](例えば//li/aだったら//li)を選択する機能や、アンカー要素を表示させる機能もあります。
実はFeedパレット専用というわけでもないので
上のページに行ってURL欄を入力してページ移動を押すか、あるいは適当なサイトで
javascript:window.location='http://feedpalette.appspot.com/xpathsupport?url='+encodeURIComponent(location.href)
のようなブックマークレットを実行してやれば、任意のサイトのXPathを調べることが出来ます。
まぁ、既にhtml2xpathが存在するので(しかもそちらの方が高機能)、激しく今更なんですが。
あ、フレームを使ったサイトとかは未サポートです。悪しからず。